ふと訪れた喫茶スライドのマスターにプレゼンの極意について教えてもらうことになった製薬会社営業(MR)の会社員Yという設定でやっています。


資料できました!マスター見てもらってもいいですか?

私で良ければ。。・・・Yさんフォントがバラバラです。こっちはMeiryo UIなのにこちらはMSゴシックです。

本当ですね。フォントの種類がバラバラでした・・・。

Yさんは毎回プレースホルダーや図毎にフォントの設定をしたりしていませんか?

もちろんそうです!最初に設定されているフォントがあまり好きじゃないんですよね。

その最初に設定されている「フォントのデフォルト」は設定することができます!好きなフォントを決めさえすればあとは自然とそのスタイルが使えます。提出資料のフォントが決められていたりした際にも最初に設定するだけでよいのでとても便利です。

なんと!またもや時短になりますね!!

時短はもちろん、統一感のある資料で悩むことも少ないので資料作りが楽になりますし、フォントが決まるとあなたらしい資料の作成につながります。それでは本日は「フォントのデフォルト設定」についてご紹介します。
本ページ閲覧者におすすめの本
フォントのデフォルト設定の方法
フォントのデフォルト設定は「新しいテーマのフォントパターンの作成」ウインドウから行います。
「新しいテーマのフォントパターンの作成」ウインドウを表示させる方法は2パターンあるのでお好みの方法でお試しください。
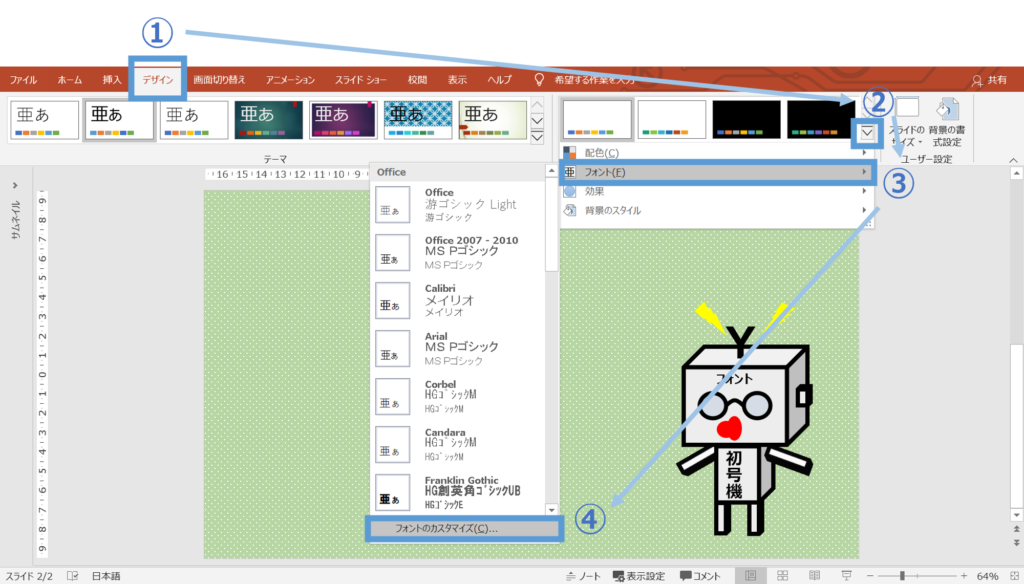
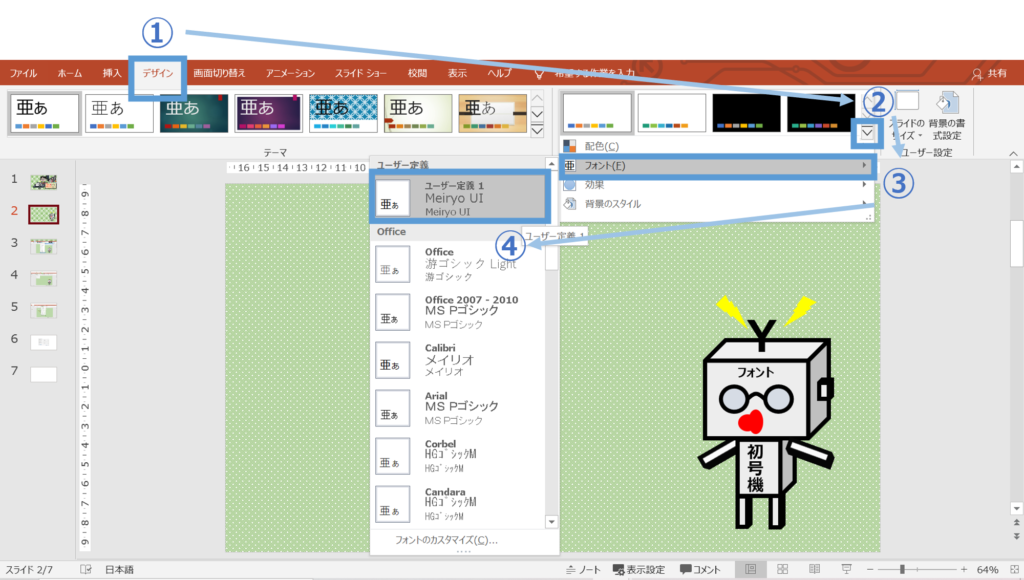
パターン1:①「デザイン」タブ>②バリエーショングループの「▼」をクリック>③フォント>④一番下の「フォントのカスタマイズ」をクリック

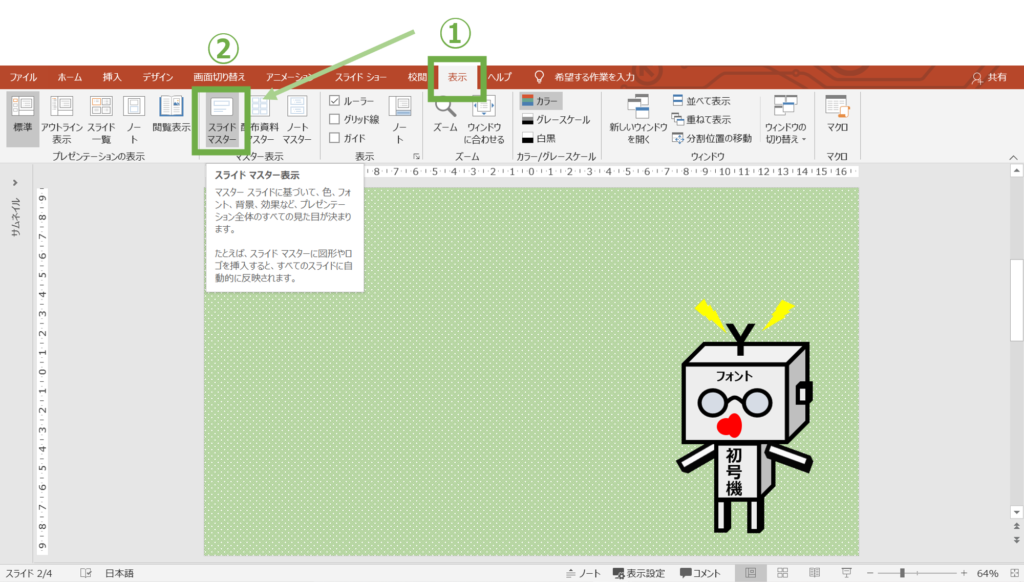
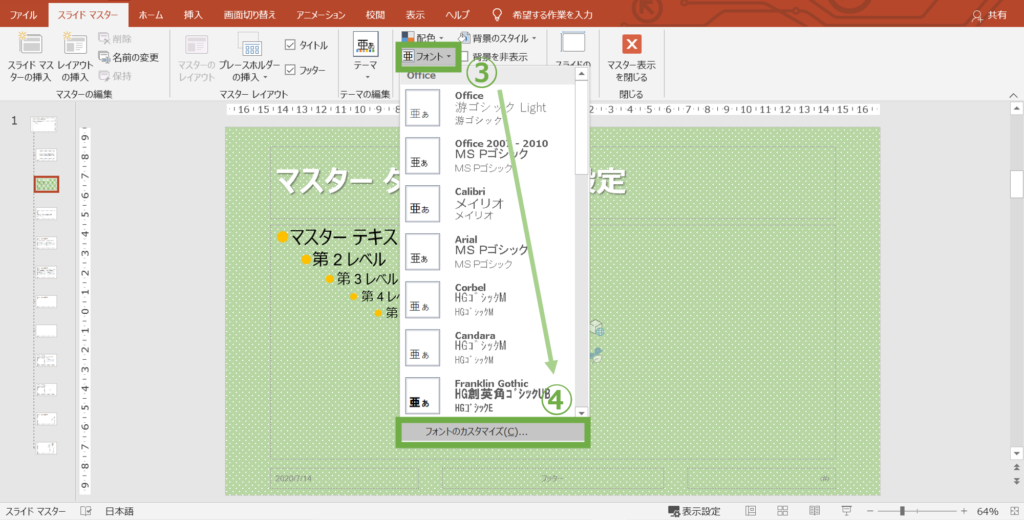
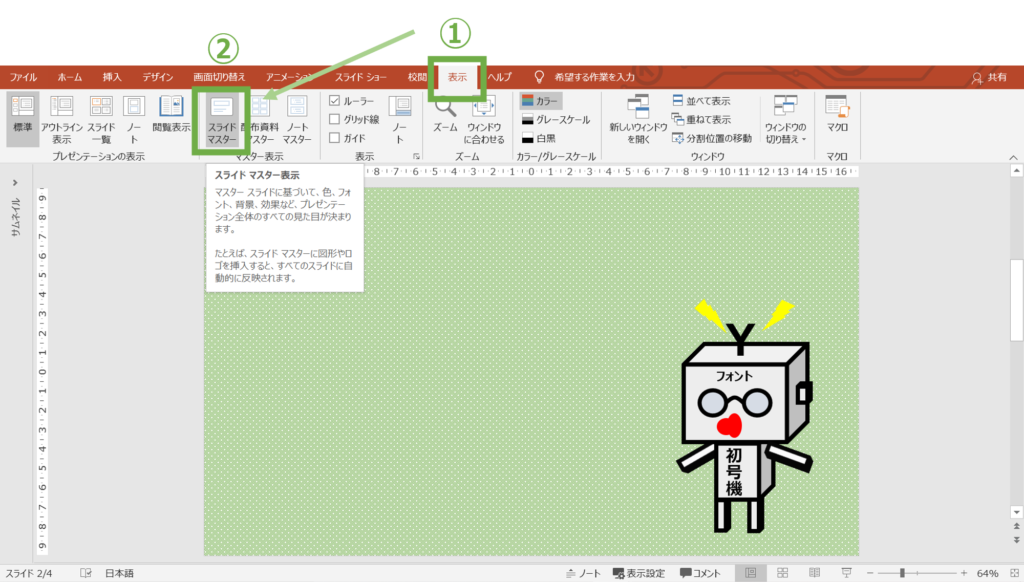
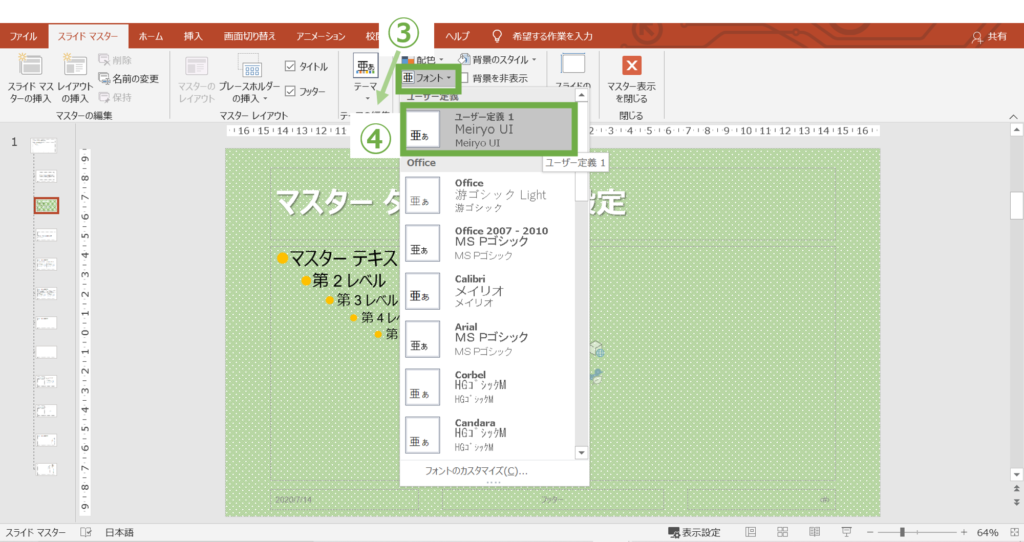
パターン2:①「表示」タブ>②スライドマスター③テーマの編集グループのフォント④一番下の「フォントのカスタマイズ」をクリック

👇

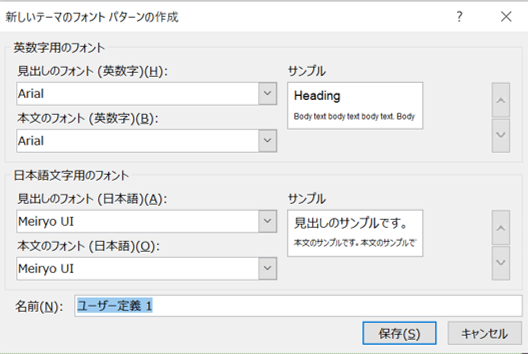
上記を行うと以下のウインドウが出てくるのでお好みのフォントを選択するだけです。


英数字と日本語の本文と見出しを区別することが出来るんですか。

はい。参考までに、私は基本的には英数字を「Arial」、日本語用フォント「Meiryo UI」や「メイリオ」をよく使います。
決めたらわかりやすい名前で保存して完了です。
設定したフォントの使用方法
設定した時点でそのスライドには反映されますが、設定後は他のスライドでもフォントの選択が可能になります。
パターン1:①「デザイン」タブ>②バリエーショングループの「▼」をクリック>③フォント>④一番上にユーザー定義というグループができるので先ほど保存した名前のフォントを選択

パターン2:①「表示」タブ>②スライドマスター③テーマの編集グループのフォント>④一番上にユーザー定義というグループができるので先ほど保存した名前のフォントを選択

👇

すでにプレースホルダー毎にフォントを指定していた場合

ただし、Yさんの資料のように、もしすでにプレースホルダー毎にフォントを指定していた場合、この方法ではフォントの変更は反映されません。対処方として私が思いつくのは以下の2点です。
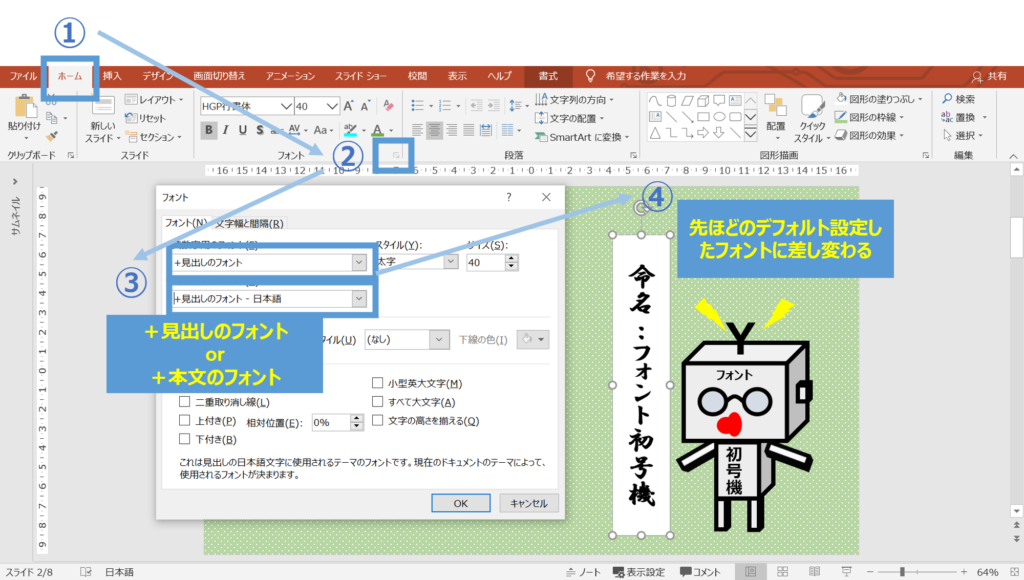
プレースホルダー毎に「見出し(本文)のフォント」に指定する

地道な作業にはなりますが、正確に対応できる方法です。
プレースホルダー毎に設定する方法
①「ホーム」タブ>②フォントグループの「↘をクリック>③英数字用のフォントと日本語用のフォントを「「見出し(本文)のフォント」に指定する」

ページ毎にCtrl+Aで全体を選択して上記対応をしてしまえばまとめて修正できますので試してみてください。

表中の文字は表単体で指定しないと変更されないのでそこだけは注意してください!!
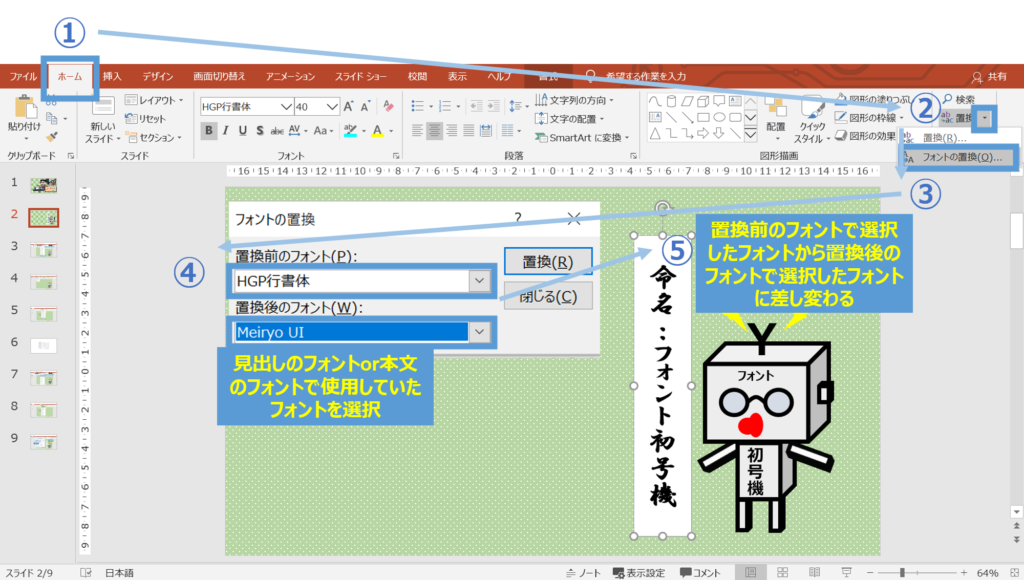
フォントの置換を使用する
一括で変換できるのでとても楽な方法です。
「フォントの置換」の方法
①「ホーム」タブ>②編集グループの置換横の▼をクリック>③フォントの置換をクリック>④「置換前のフォント」「置換後のフォント」を選択

これで置換前のフォントを一括で置換後のフォントへ変更することが出来ます。

ただ、この操作は元々Aというフォントを使っていたものをBというフォントへ変更するという目的のものなので、英数字用と日本語用のフォントを区別せずに作成していた場合にはその区別が出来るわけではないんですよね。
そのため、英数字用と日本語用のフォントを区別する場合にはプレースホルダー毎に「見出し(本文)のフォント」に指定する方法にてご対応ください。

今回は時間がないのでフォントの置換で対応してみます。

かしこまりました。今後、英数字用と日本語用のフォントを区別する場合にはプレースホルダー毎に「見出し(本文)のフォント」に指定する方法も便利ですので試してみてください。
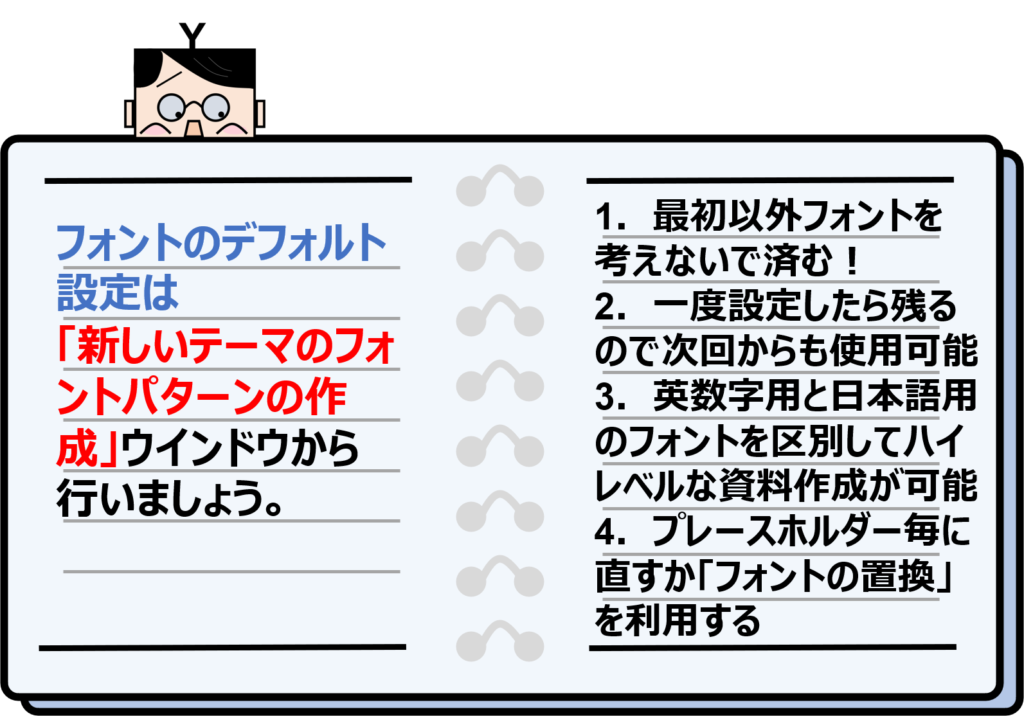
まとめ





コメント
[…] […]