ふと訪れた喫茶スライドのマスターにプレゼンの極意について教えてもらうことになった製薬会社営業(MR)の会社員Yという設定でやっています。

あーまた失敗したー!プレゼン中にキースライドや、出典リンクにすぐ移動する必要があったのに、もたついてしまって・・・。

プレゼン中にスライドを探している時間は聴講者側も好ましくは思わないでしょうね

探しているこちらも焦りなどで余裕がなくなってパニクってしまいました。

それでは、そんなときに役立つ機能「ハイパーリンク」についてご紹介します。

ハイパーリンクってWEBサイトのページに飛ぶやつですよね?

WEBページ以外でも他のスライドページも表示できますよ。プレゼン中にすぐ必要な情報を表示することができますのでもたつくことはなくスマートに操作が可能です。もちろん自分にも聴講者にもストレスを感じさせないので場の空気をより良く保つことが可能です。
ハイパーリンクの設定方法
- ハイパーリンクを設置したい文章もしくは図形を選択する。
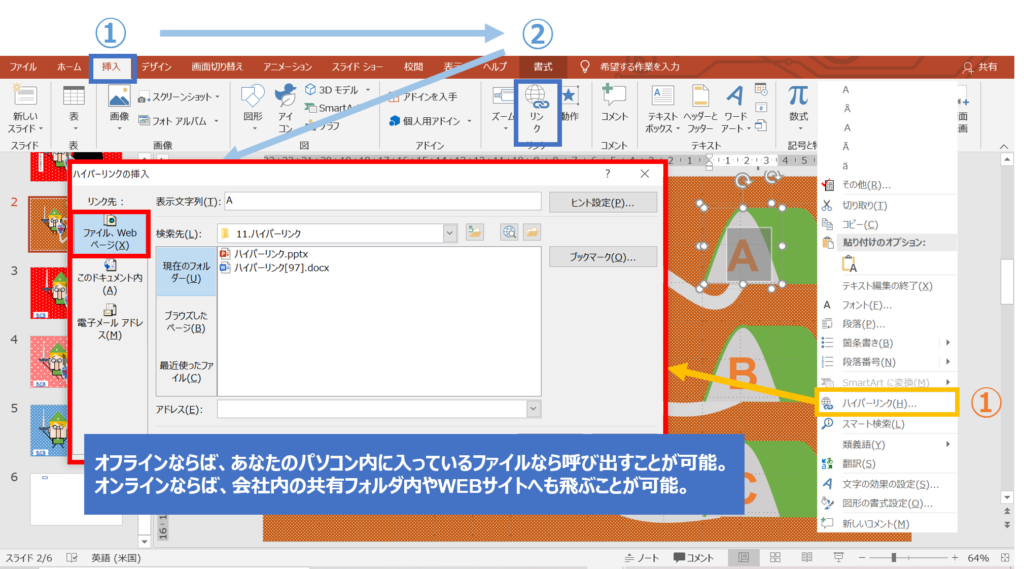
- 挿入タブ>リンク もしくは 右クリック>ハイパーリンクから「ハイパーリンクの挿入ダイアログボックス」を表示させる
「ハイパーリンクの挿入ダイアログボックス」からは以下の4種類のリンク先へ飛ばすことが可能です。
- ファイル、WEBページ
- このドキュメント内
- 電子メールアドレス
各種の詳細について以下にご紹介します。
ファイル、WEBページ

オフラインならば、あなたのパソコン内に入っているファイルなら呼び出すことが可能です。

オンラインなら、会社内の共有フォルダ内やWEBサイトへも飛ぶことができるんですね。
注意していただきたいのは、他の人のパソコンにてプレゼンを行う場合は、そのパソコンから呼び出しが可能なファイルに限りリンクが可能なので、あなたのパソコン内に入っているファイルなどは呼び出すことが出来ませんので、呼び出しが必要なファイルもpptxファイルと合わせて送り、プレゼン前にリンク確認を行うことをおすすめします。

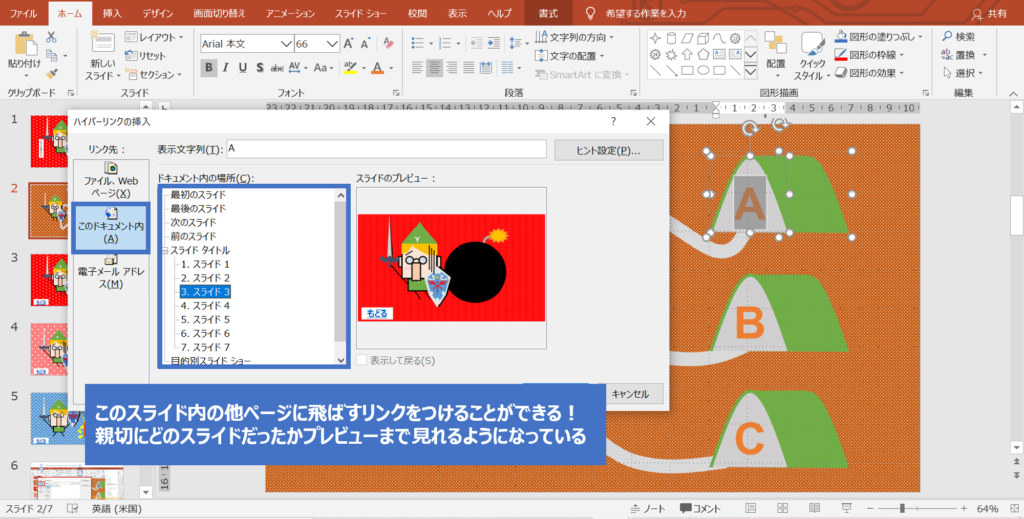
このドキュメント内
この操作が最も使用頻度の高い操作だと思います。このドキュメント内というのは、要はこのスライド内の他ページに飛ばすリンクをつけるということです。


ただ、ページにハイパーリンクがありすぎるのもおかしいですよね。

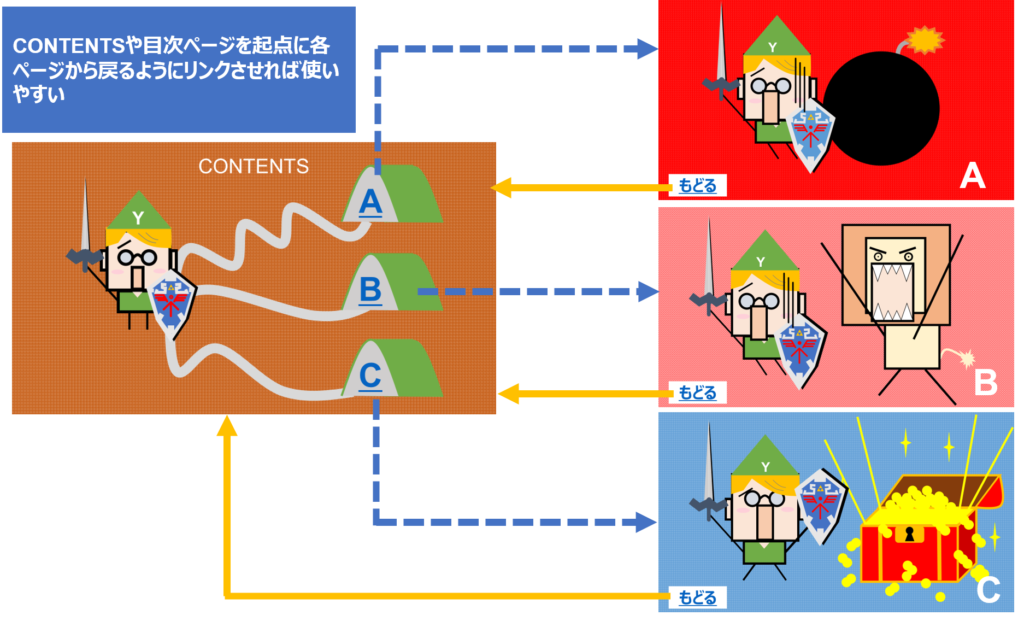
そこで、説明会、講演会などの場合はコンテンツ(目次)ページを作成し、そのコンテンツに戻って各コンテンツを牽引できるようにしておく方法をおすすめしています。
例えばスライドのあまり触らない左下などに「コンテンツに戻る」ボタンや目立たせたくない場合は塗りつぶしなし(枠線も塗りつぶしなし)の図形などを設置しそこにハイパーリンクを設置すれば左下を押せばコンテンツに戻れるといった便利機能となります。

電子メールアドレス

表示されているメールアドレスをリンクし、ユーザーのメールプログラムを開きます。

私は使うことがなさそうです・・・。
ハイパーリンクの色を変える
ハイパーリンクといえば青色にアンダーバーというイメージですが、色を変更できるってご存じでしょうか。デザイン的に合わないと思う場合は変更してみてもよいと思います。
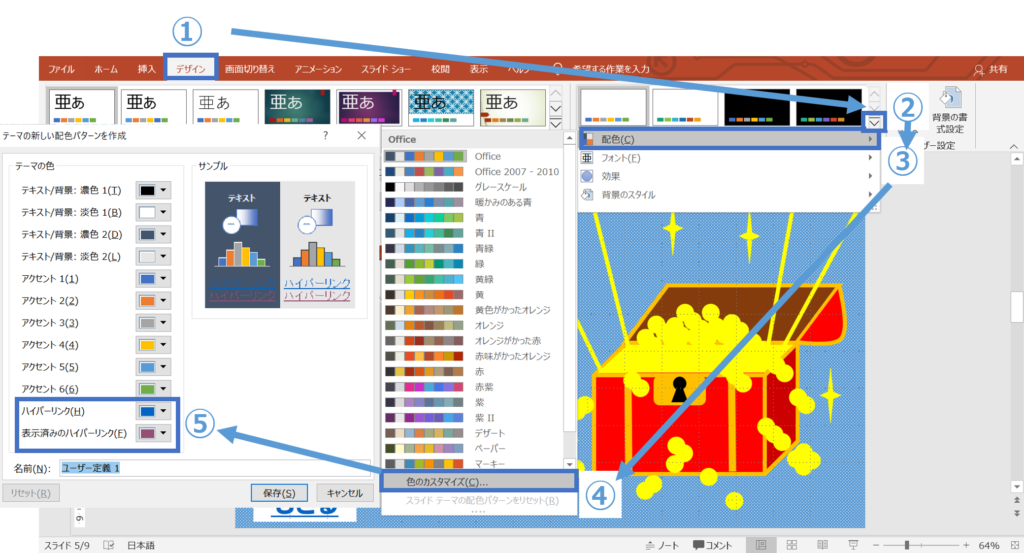
- デザインタブ>バリエーション右端の「V」
- 配色>色のカスタマイズ
- テーマの色のハイパーリンクの色を設定する

まとめ
本ページ閲覧者におすすめの本






コメント