- ふと訪れた喫茶スライドのマスターにプレゼンの極意について教えてもらうことになった製薬会社営業(MR)の会社員Yという設定でやっています。

マスター!パワポでイラスト書くのって難しいですね。なかなか上手に書けません。

Yさんは直線以外の線はお使いになりませんか?

使えたらいいなとは思うのですが、曲線やフリーハンドってなんか使いづらいじゃないですか。

そうですね。ただいろんな線が使えるようになればIllustratorなどの有料ソフトがなくてもパソコンで最低限のイラストを描いたりすることが出来ます。簡単に描けますしLINEスタンプくらいは作れるかもしれませんね。是非試してみてください。
本ページ閲覧者におすすめの本
「線」の種類と使い方
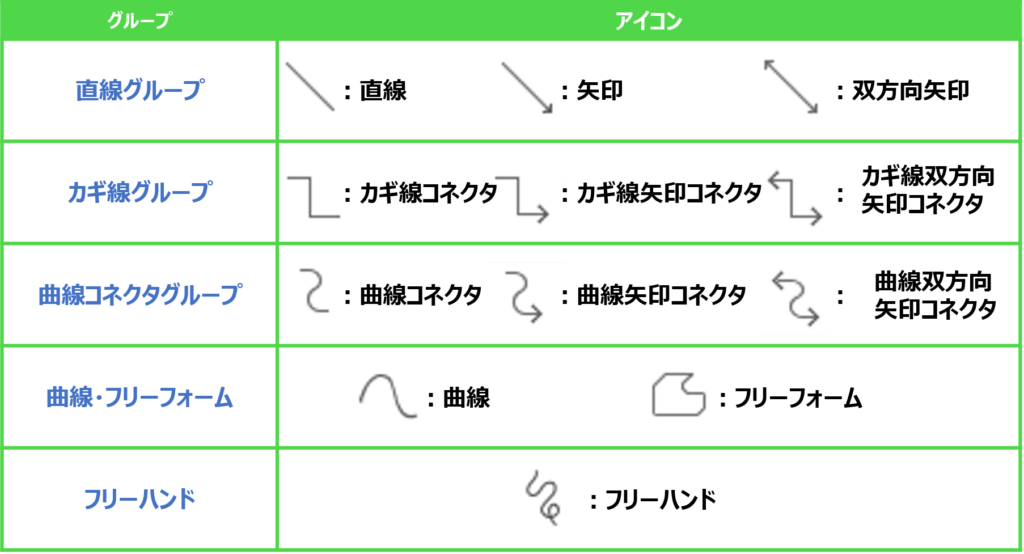
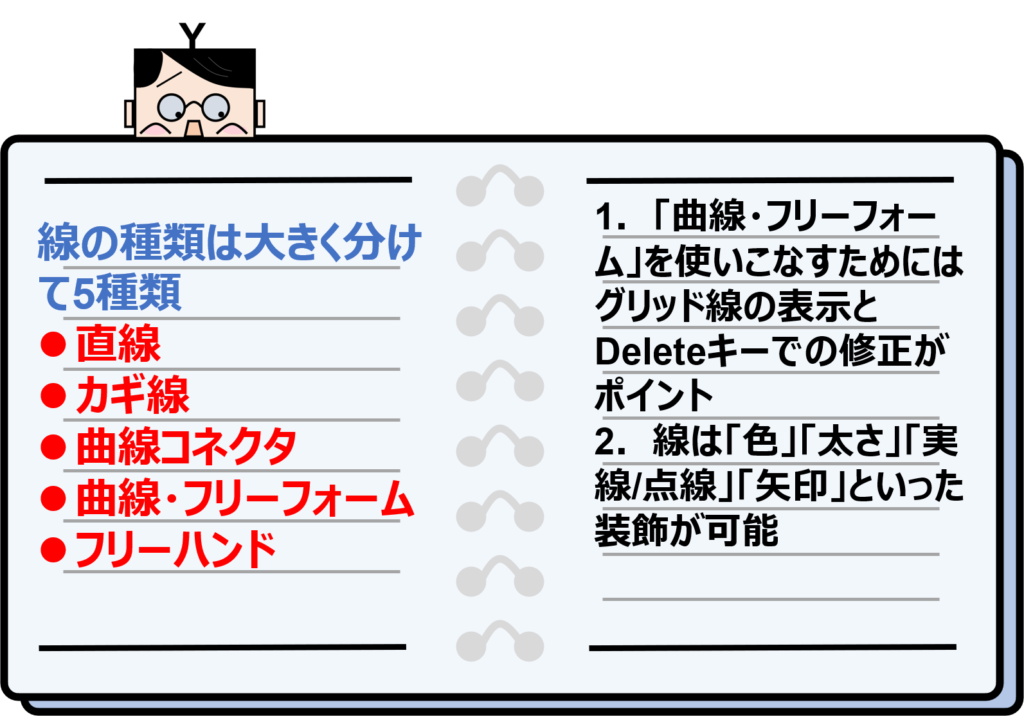
線の種類は12種類ありますが、分類すると「直線グループ」「カギ線グループ」「曲線コネクタグループ」「曲線・フリーフォーム」「フリーハンド」の5種類です。

直線グループ
直線、矢印、双方向矢印の3つがこのグループに属します。

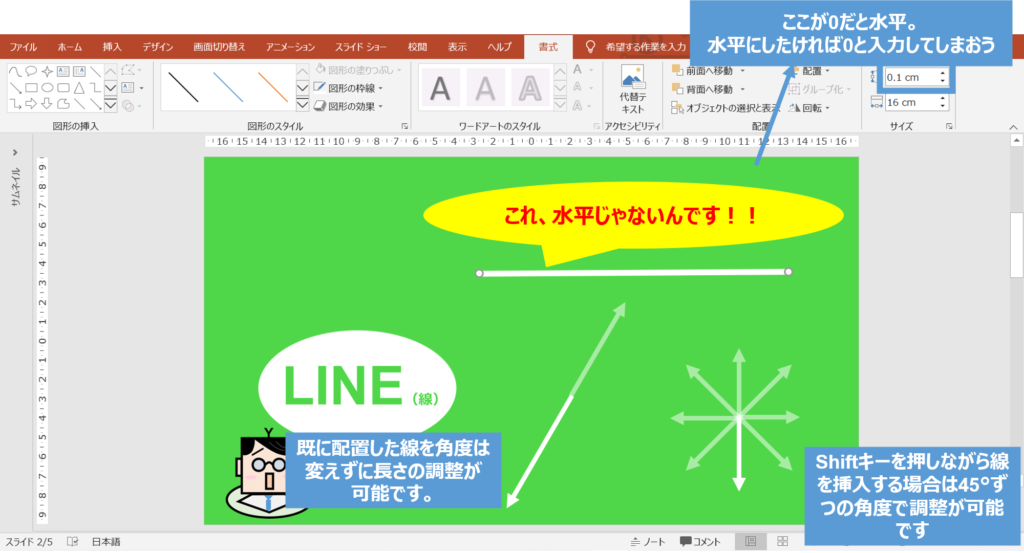
最も良く使用する線だと思いので、あまりお伝えすることもないのですが、ここで確認です!水平の線を挿入してみてください!

水平の線?簡単ですよ!ぴーっと・・・ほら出来ました。

では確認してみましょう。
線が傾いていないかの確認方法
まず、挿入した水平線を選択してください。
書式タブ>右端にあるサイズグループで「高さ」を確認してみてください。
「0cm」になっていますか?なっている方はお見事です!
直感的に行うと若干ズレたりしてしまうものなんです。そのため、必ず水平線を書く必要がある場合は高さを確認してみましょう。ズレていた場合でも「0cm」と入力すれば水平線になりますのでお試しください。同様に垂直の場合は幅が「0cm」であれば垂直の線が描けているということになりますね。

あ!高さが0.01になっていた!!つまり少し傾いていたってことですね。。

その他にも、Shiftキーを押しながら操作することで線を挿入する場合は45°ずつの角度で調整が可能ですし、既に配置した線を角度は変えずに長さの調整が可能です。上記のように水平線や垂直線の長さを調整するのには便利な機能ですね。

カギ線グループ
カギ線コネクタ、カギ線矢印コネクタ、カギ線双方向矢印コネクタの3つがこのグループに属します。
直線ではつなぎにくいものをつないだりするときや、あそびを入れたりするときに使いますね。

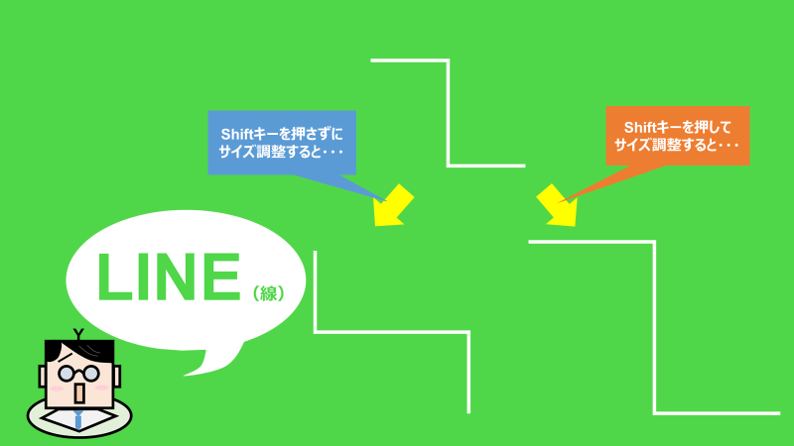
このカギ線ってZのような向きからNのような向きに急になったりして使いづらいんですよね。

対処方としては好きな向きになった状態でShiftキーを押しながら調整すれば固定した状態で調整が可能ですのでお試しください。

曲線コネクタグループ
曲線コネクタ、曲線矢印コネクタ、曲線双方向矢印コネクタの3つがこのグループに属します。

使い道はカギ線グループと同様だと思いますが、角度といいなんか使いづらい印象で、私はあまり使いません。なので解説できるほどの知識が無いので今回は割愛させてください。

マスターでもそんなことあるんですね

すみません。。ただ、皆さんの思う曲線は次の曲線ではないかと思います。
曲線・フリーフォーム
曲げたい場所でクリックするとそこを機転に曲がります。曲線とフリーフォームの違いとしては、曲線はその名の通り曲線であるのに対し、フリーフォームは直線というところです。それ以外の操作は同じで、使いこなすために覚えてほしい事がいくつかあります。
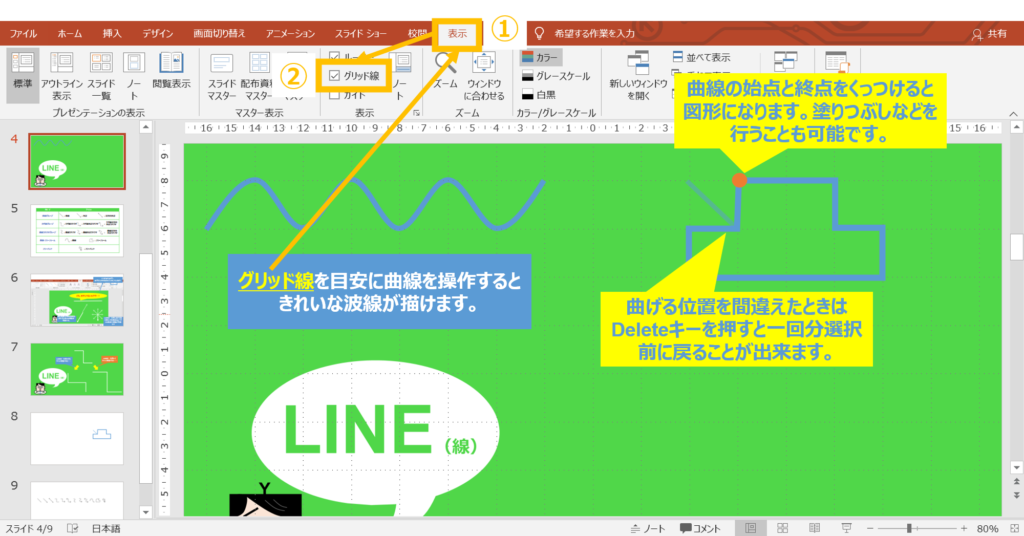
一つ目に、表示タブからグリッド線を表示させると使いやすくなります。曲線で波線を作成したりギザギザの線をフリーフォームで作成したりする際はグリッド線を目安に作成していくときれいに描けます。

きれいな波線ってこうやって作るんですね
二つ目に、曲げる位置を間違えた際はDeleteキーを押すと一回分選択前に戻ることが出来ます。曲線やフリーフォームを使いづらいと思っている人はこれを知らない人が多いです。

僕が曲線とフリーフォームを苦手な理由はせっかく途中まで書いても、一回失敗すれば元から作り直しが必要だと思っていたからでした!これさえ知っていればかなり使いやすくなりますね。
三つ目に、曲線の始点と終点をくっつけると図形になります。塗りつぶしなどを行うことも可能です。

曲線とフリーフォームでパワポに入っていないような図形も作れるということですね!!
あとは、ダブルクリックかEscキーで完了できます。これさえわかれば曲線・フリーフォームはとても使いやすくなるのでないでしょうか。

フリーハンド
個人的にはあまり使わないですが、手書きの雰囲気が出せるので味わい深いです。細い線だとガタガタ感が目立つので太い線で使用する方がよいでしょう。
線の設定について
書式タブ>図形描画グループの図形の枠線から「色」「太さ」「実線/点線」「矢印」といった装飾が可能です。
さらに、図形の書式設定からいろいろな装飾が可能です。図形の書式設定は書式タブ>図形描画グループの右下にある「↘を選択するか右クリックから呼び出します。それではこれらで出来る各種設定についてご紹介します。
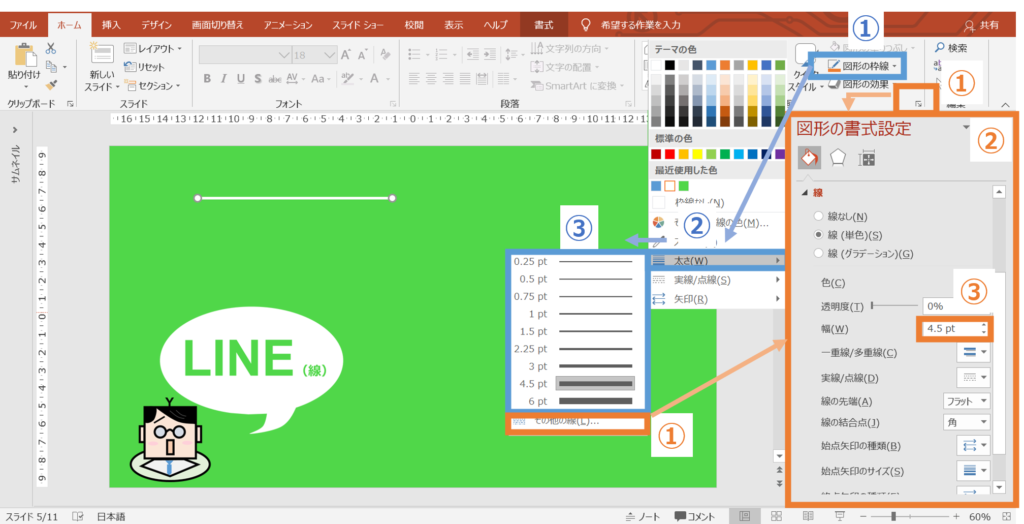
「太さ」の設定について
図形描画グループの図形の枠線から「太さ」を0.25pt~6ptまで調整が可能です。さらに太くしたい場合は図形の書式設定から設定すれば、好きなだけ太くすることが出来ます。

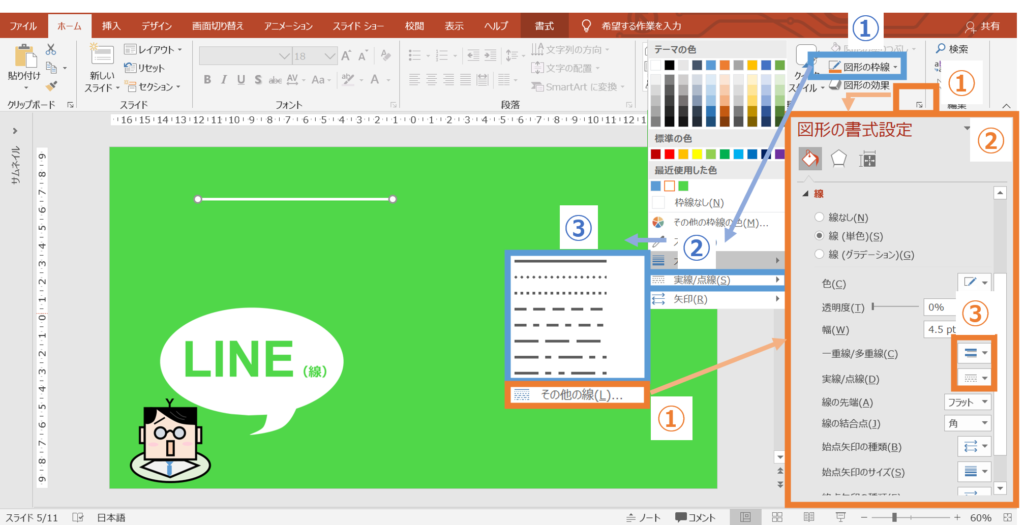
「実線/点線」の設定について
図形描画グループの図形の枠線から「実線/点線」を選択すると8種類の線が選択できます。図形の書式設定の「一重線/多重線」より三重線までが選択可能です。

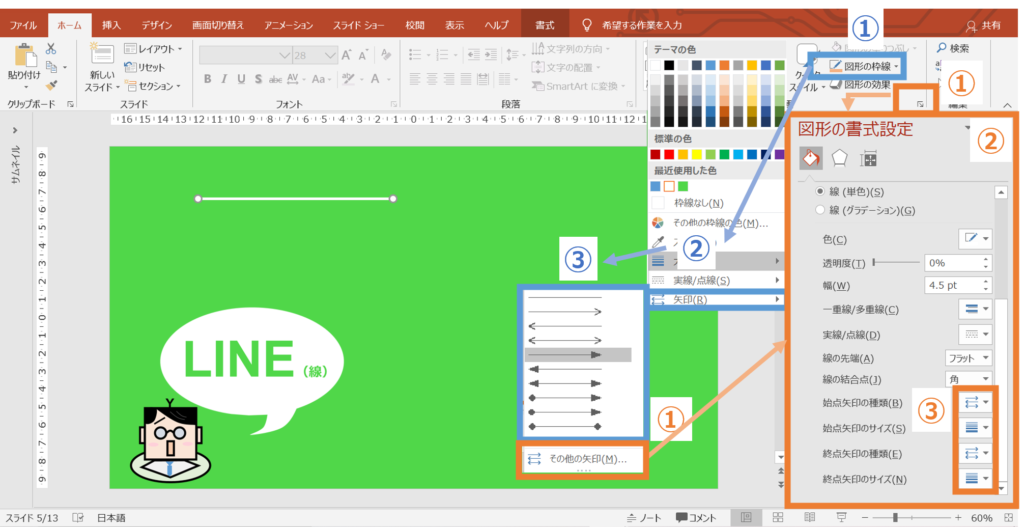
「矢印」の設定について
図形描画グループの図形の枠線から「矢印」を選択すると終点・始点を矢印や直線に設定することが可能です。ここでは各パターンが用意されていますが、図形の書式設定の始点・終点の矢印の種類及び始点・終点の矢印のサイズを設定することでお好みの調整を行うことが出来ます。
上記で線をグループ分けしましたが、例えば直線グループの直線と双方向矢印は「矢印」の設定から簡単に変更が可能です。

まとめ






コメント