ふと訪れた喫茶スライドのマスターにプレゼンの極意について教えてもらうことになった製薬会社営業(MR)の会社員Yという設定でやっています。






スマートに文章校正するために必要な機能がこの3つには詰まっています。
それでは詳細を説明していきます。
本ページ閲覧者におすすめの本
ルーラーの表示方法について
恐らく初期設定から表示されていますので、既に表示されている方はこの設定は不要ですが、表示されていない方やルーラー表示が邪魔だと思う人向けにご紹介します。
ルーラーがないと後ほど紹介する「インデント」「タブ」の操作が行えませんので必ず設定しましょう!
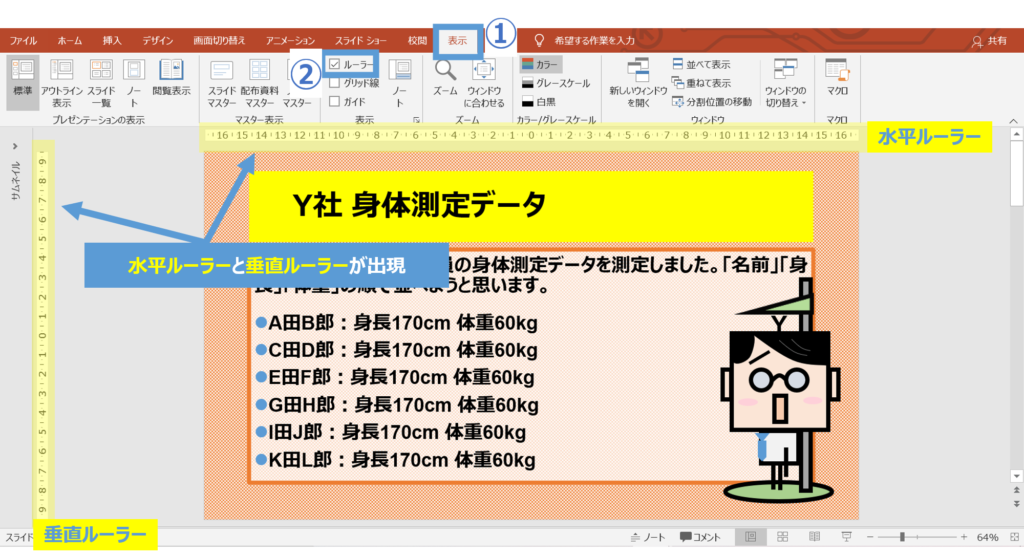
■ルーラーの表示方法について
「表示」タブ>表示グループの「ルーラー」にチェック

ショートカットキーもShift+Alt+F9と設定されていますが、都度表示したりするような方でなければ覚えておく必要性はないかなと思います。
さて、これでスライドの上部と左部に定規のような数字が表示されたと思います。これが「ルーラー」です。
目盛の「0」がスライドのセンターになります。
「インデント」の設定について
先にも述べましたがルーラーが設定されてないと「インデント」の設定は行えませんので必ず設定してください。
インデントの操作方法
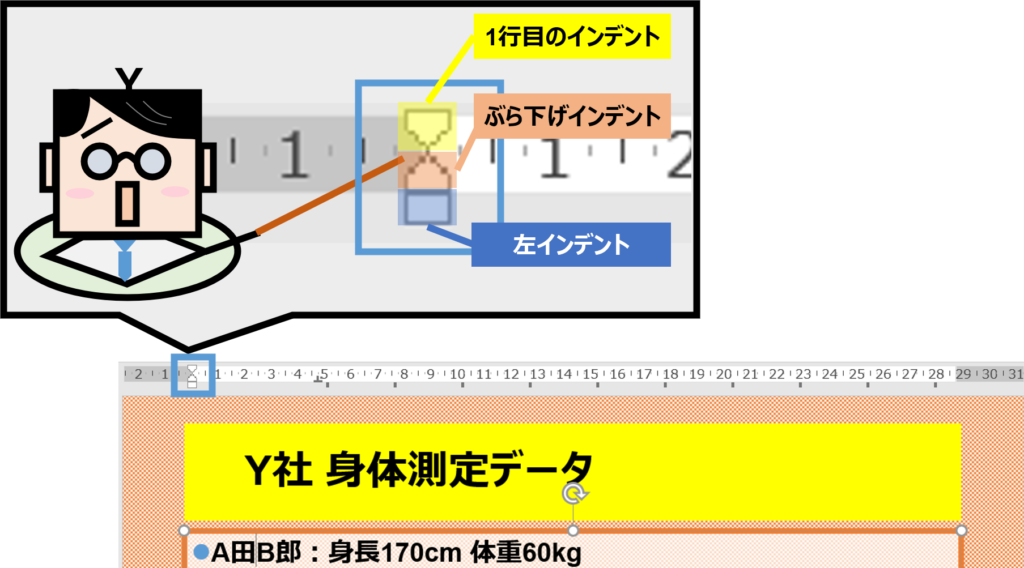
文字をクリックするとルーラーに砂時計のような記号が表示されたと思います。これを「インデントマーカー」といいます。この砂時計のような記号は3つに分かれていて上の五角形が「1行目のインデント」下の五角形を「ぶら下げインデント」、下の四角を「左インデント」といいます。
この3つを移動させることで表示を調整することができます。具体的な操作についてご紹介します。
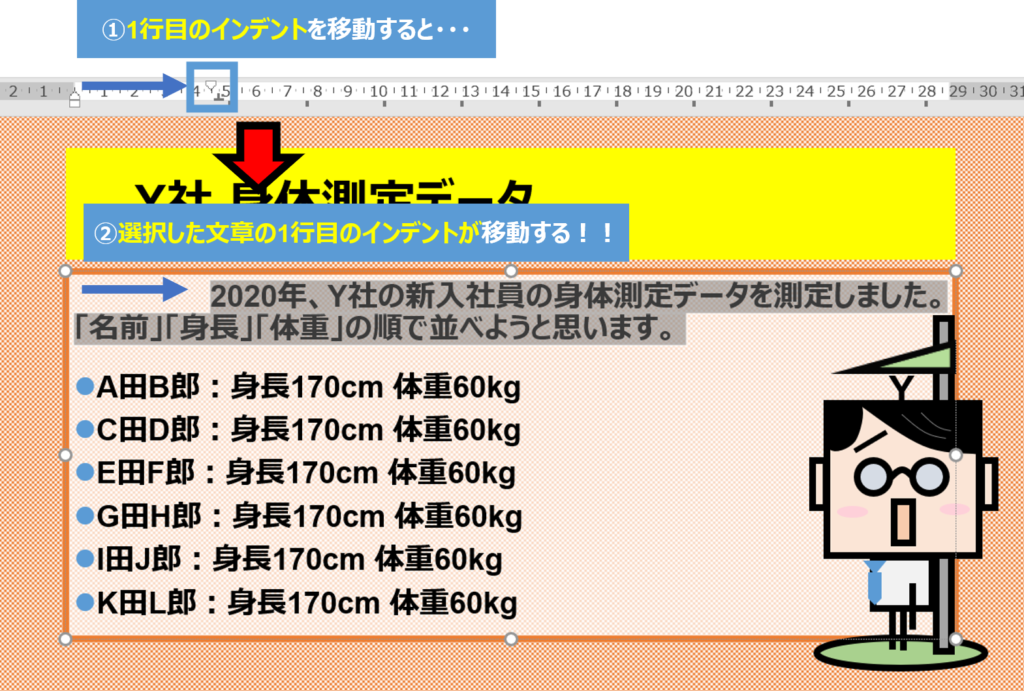
1行目の行頭の字下(上)げ
「1行目のインデント」をクリックして移動することで行頭位置の調整ができます。

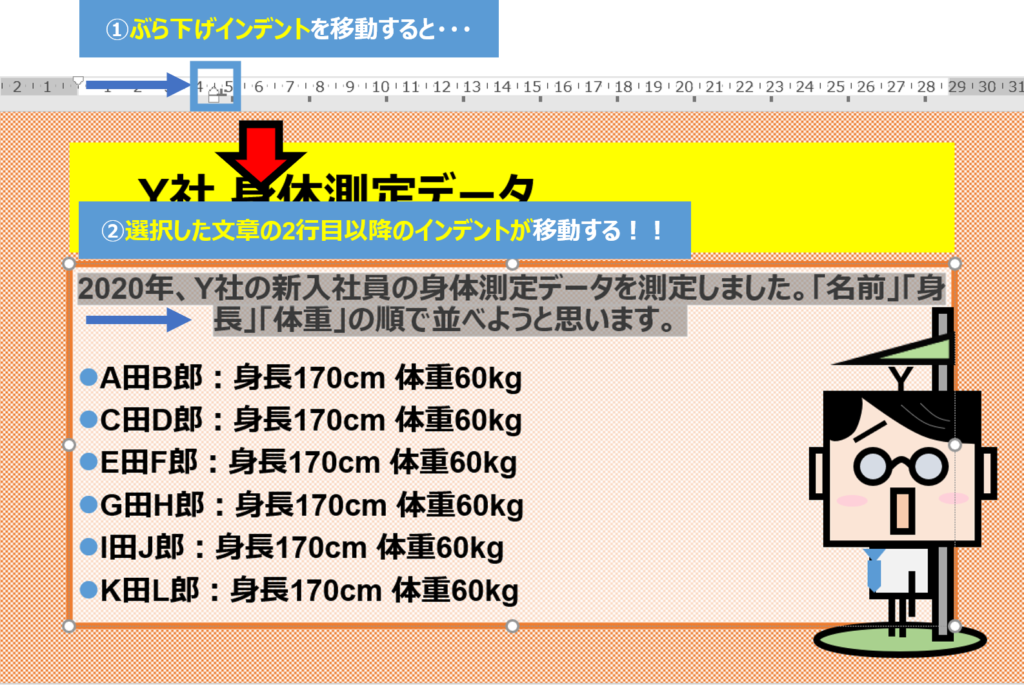
2行目以降の文頭の字下(上)げ
「ぶら下げインデント」をクリックして移動することで2行目の文頭位置の調整ができます。

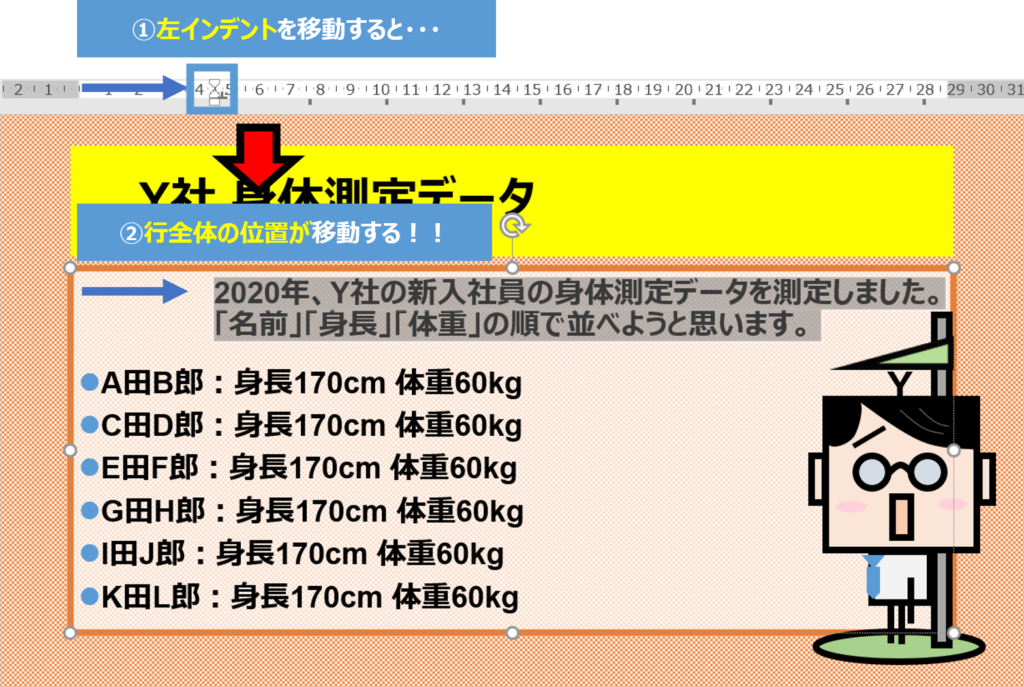
全文頭の字下(上)げ
「左インデント」をクリックして移動する(1行目のインデントとぶら下げインデントもついてきます)ことで行全体の位置を移動することができます。

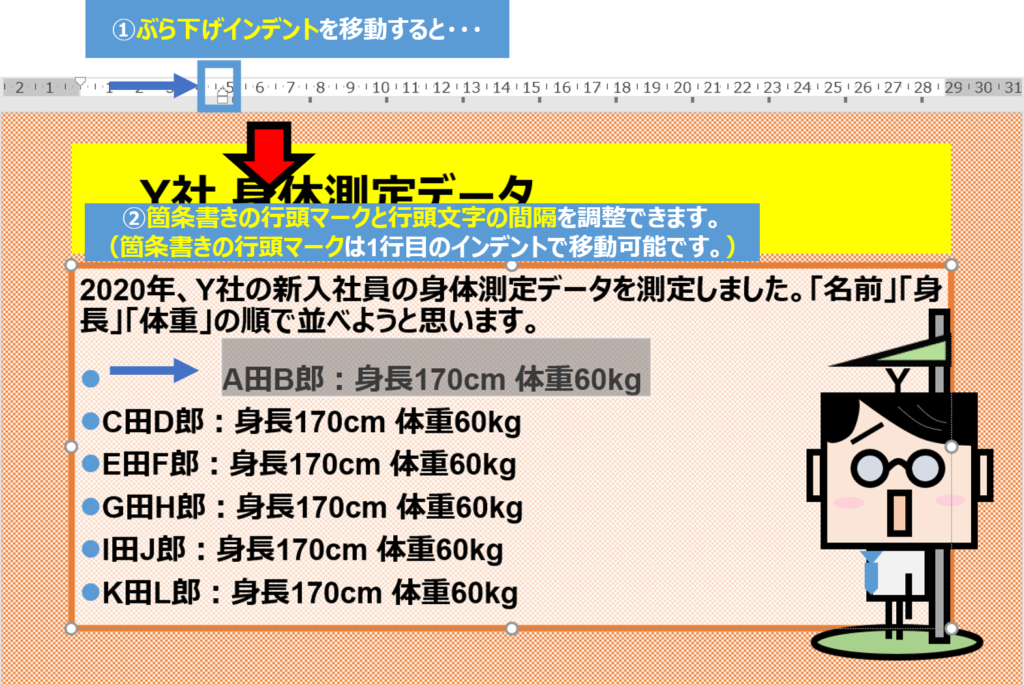
箇条書きの行頭マークと行頭文字の間隔調整
「ぶら下げインデント」をクリックして移動することで箇条書きの行頭マークと行頭文字の間隔を調整できます。箇条書きの行頭マークは1行目のインデントで移動可能です。




「タブ」設定について


タブもインデント同様、ルーラーが設定されてないと設定できませんので必ず設定してください。
「タブ」の操作方法
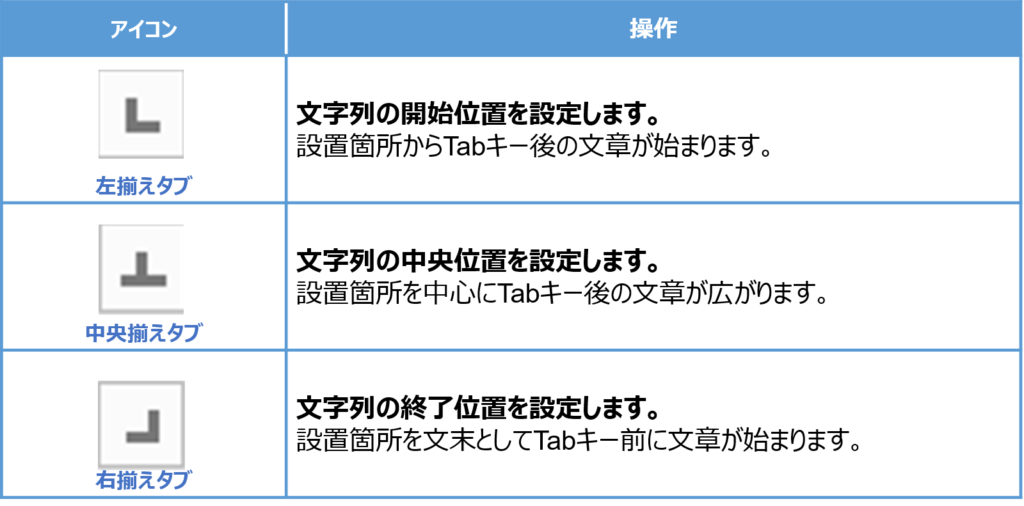
ルーラー上でインデント以外の部分をクリックすると「┗」という記号が現れると思います。これが「タブ」です。垂直ルーラーと水平ルーラーの間、スライドページの左上にある「タブセレクター」で「左揃えタブ┗」「右揃えタブ┛」「中央揃えタブ┻」を選択できます。使い方についてはこれからご紹介します。
「左揃えタブ」の設定方法
■「左揃えタブ」の設定方法
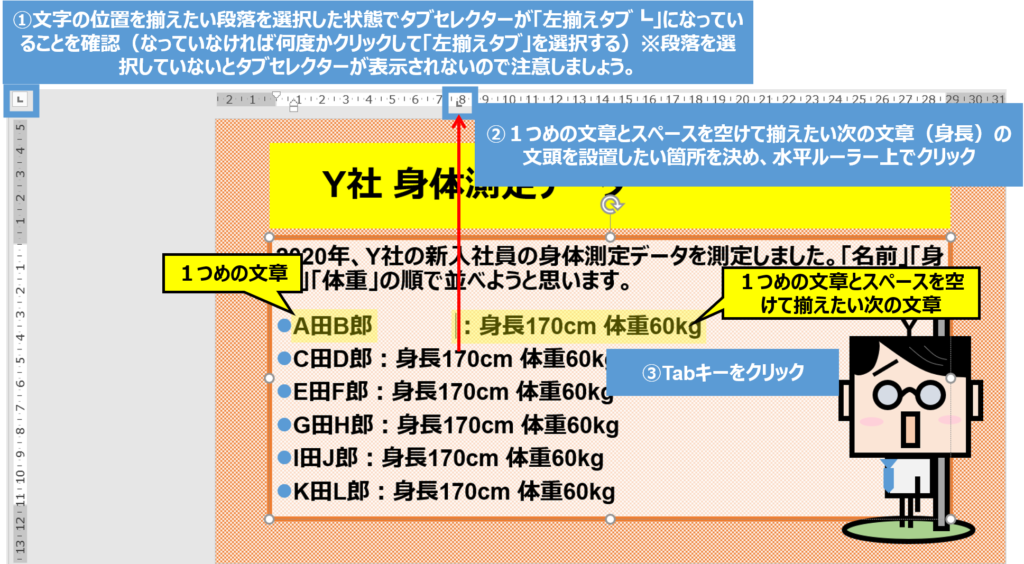
◉文字の位置を揃えたい段落を選択した状態でタブセレクターが「左揃えタブ┗」になっていることを確認(なっていなければ何度かクリックして「左揃えタブ」を選択する)※段落を選択していないとタブセレクターが表示されないので注意しましょう。
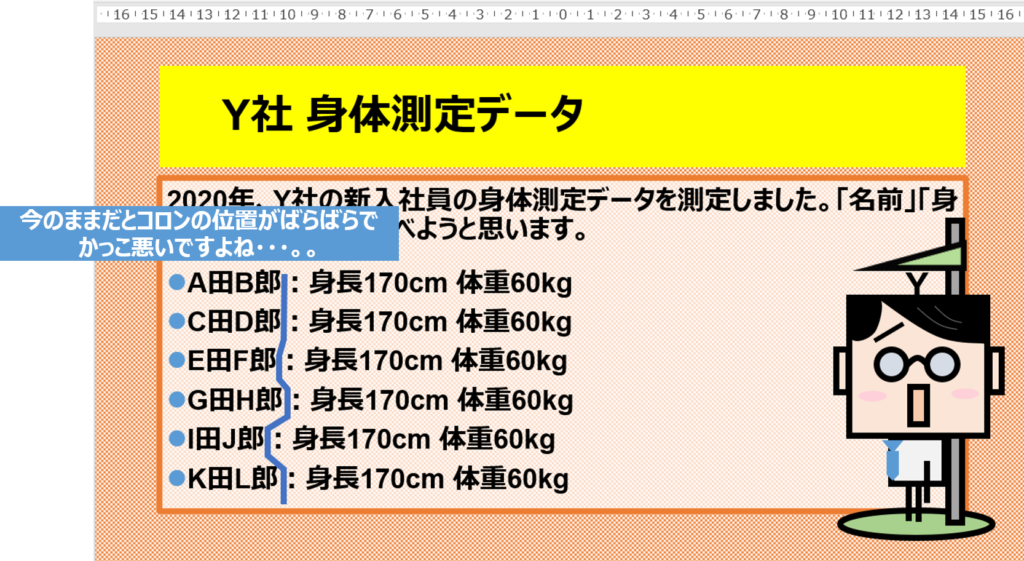
◉1つめの文章(A田B郎など)とスペースを空けて揃えたい次の文章(身長)の文頭を設置したい箇所を決め、水平ルーラー上でクリックすると「左揃えタブ┗」が設置されます。これだけだと文章に何も影響はありません。
◉「左揃えタブ┗」を設置した状態で、タブを挿入する場所をクリックしてカーソルを合わせ、キーボードの「Tab」キーを押します。
👇

すると、「左揃えタブ┗」を設置したところまで次の文章を移動させることが出来ます。今回は「左揃えタブ┗」を下の段落も全て設定しているので、下の段落でもタブを挿入したい場所にカーソルをあわせて「Tab」キーを押すことで選択可能になります。
「右揃えタブ」の設定方法
■「右揃えタブ」の設定方法
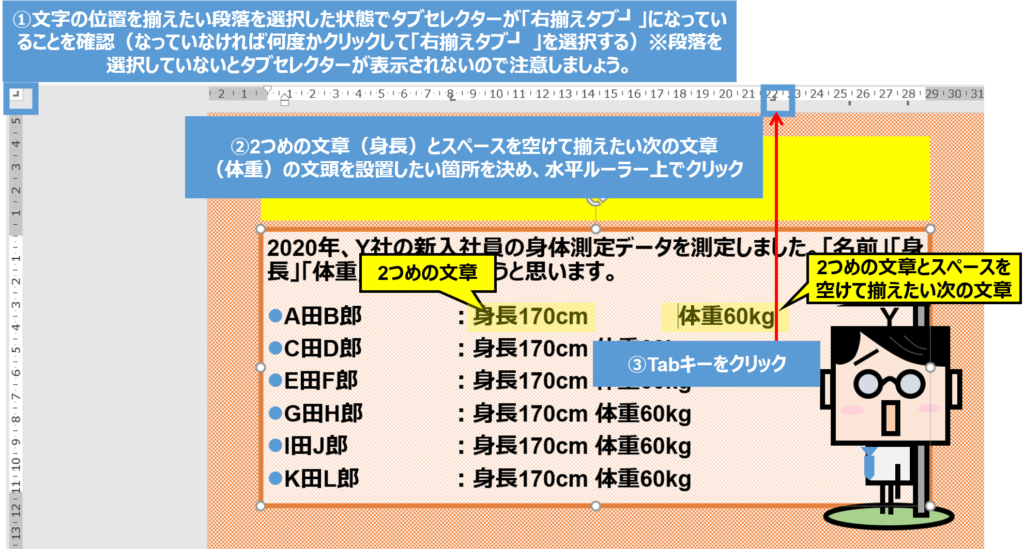
◉文字の位置を揃えたい段落を選択した状態でタブセレクターが「右揃えタブ┛」になっていることを確認(なっていなければ何度かクリックして「右揃えタブ┛」を選択する)※段落を選択していないとタブセレクターが表示されないので注意しましょう。
◉今回は2つめの文章(身長)とスペースを空けて揃えたい次の文章(体重)の文頭を設置したい箇所を決め、水平ルーラー上でクリックすると「右揃えタブ┛」が設置されます。これだけだと「左揃えタブ」同様、文章に何も影響はありません。
◉「右揃えタブ┛」を設置した状態で、タブを挿入する場所をクリックしてカーソルを合わせ、キーボードの「Tab」キーを押します。

すると、「右揃えタブ┛」を設置したところまで次の文章を移動させることが出来ます。左揃えタブ同様、今回は「右揃えタブ┛」を下の段落も全て設定しているので、下の段落でもタブを挿入したい場所にカーソルをあわせて「Tab」キーを押すことで選択可能になります。
こちらもインデント同様、細かく調整したいという方はCtrlを押しながらインデントマーカーを移動してみてください!さらに細かく動かせると思います。
「タブとリーダー」ダイアログボックスでの設定方法
ルーラーを用いて操作する方が感覚的で操作しやすいのですが、細かく操作したいという方や、次のスライドもタブ位置の整合性を合わせたいということであれば、「タブとリーダー」ダイアログボックスでの設定の方が向いています。
「タブとリーダー」ダイアログボックスの設定・表示方法
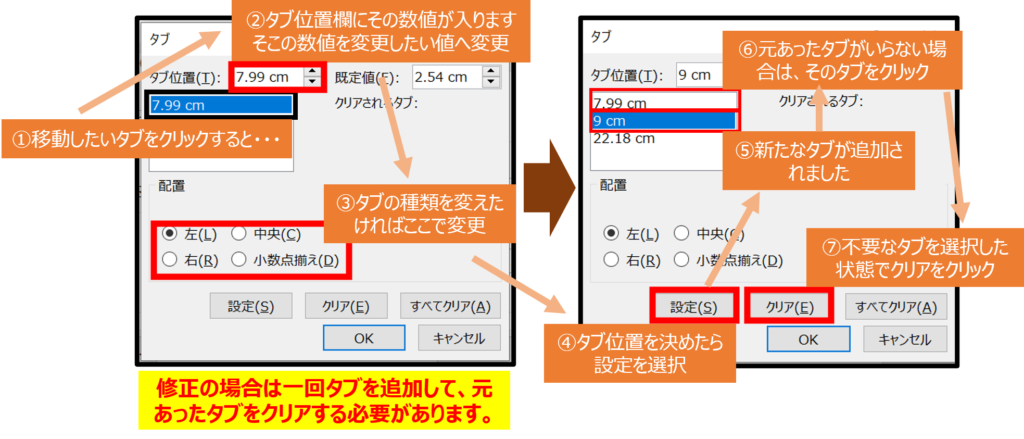
■「タブとリーダー」ダイアログボックスでの設定方法
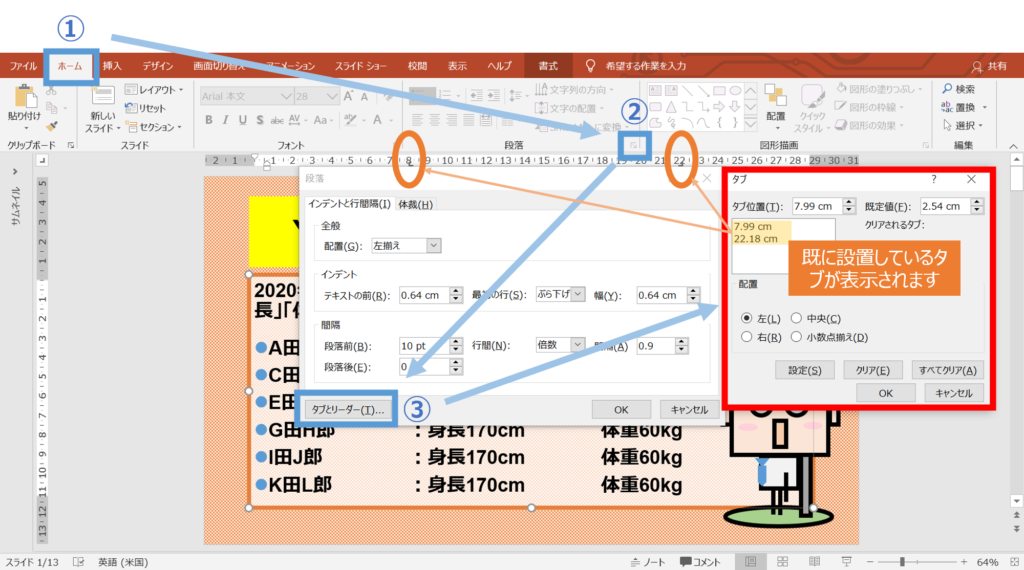
◉タブの位置を確認、変更したい段落を選択した状態で、 「ホーム」タブ>段落グループ右下にある「↘ボタンをクリックします。
◉「段落」ダイアログ ボックスの左下の「タブとリーダー」をクリックします。
◉「タブ」ダイアログ ボックスが表示されます。一覧に表示されているのは、前の手順で、水平ルーラーのタブ マーカーで設定した左揃えタブと右揃えタブの位置です。
◉ここで注意いただきたいのが、既に設置されているタブを調整して移動させることはできません。
設置しているタブを動かしたい場合は設置しているタブをクリア(削除)して新たに設置することで設定が可能です。設定したら最後にOKを選択します。

👇

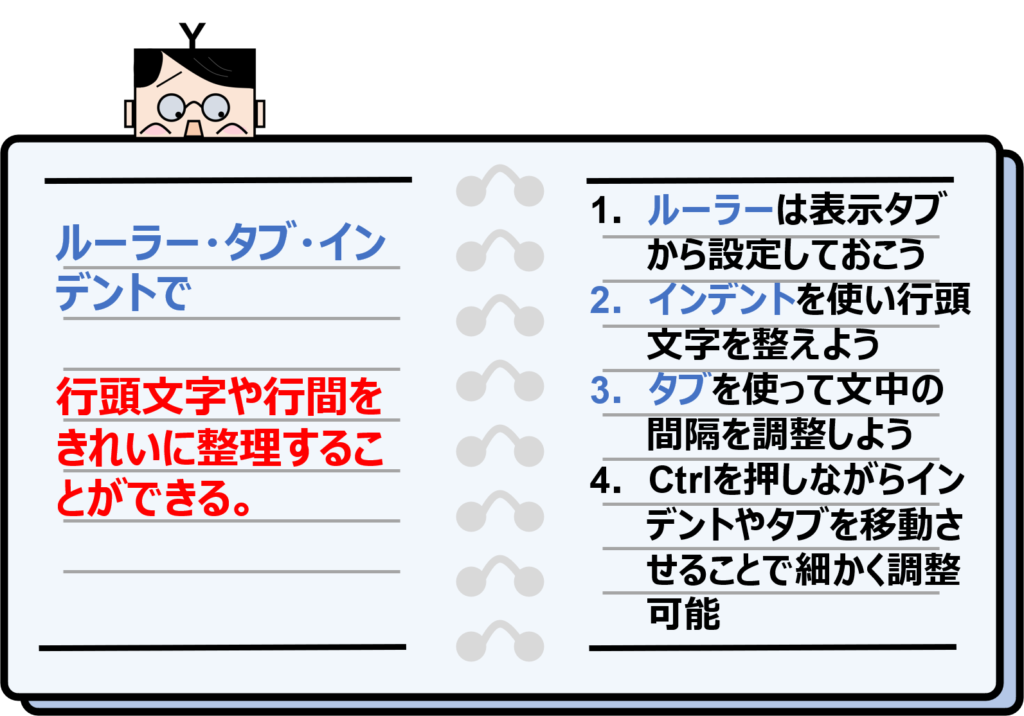
まとめ









コメント
[…] […]