ふと訪れた喫茶スライドのマスターにプレゼンの極意について教えてもらうことになった製薬会社営業(MR)の会社員Yという設定でやっています。

この写真を貼って、・・・この余白邪魔だけどしょうがないか、貼っちゃえ

お待ちください。画面の不要な部分を除いたりして構図を整え、きれいにする「トリミング」という機能がありますよ。

そうなんですか!余白はあきらめていました。

このトリミングを使えばきれいにイラストや写真などを切り抜くことが可能ですし、四角以外の方法で図形に合わせて切り抜くことも可能なので是非試してみてください。
本ページ閲覧者におすすめの本
トリミングの方法
基本的な方法は以下の通りです。
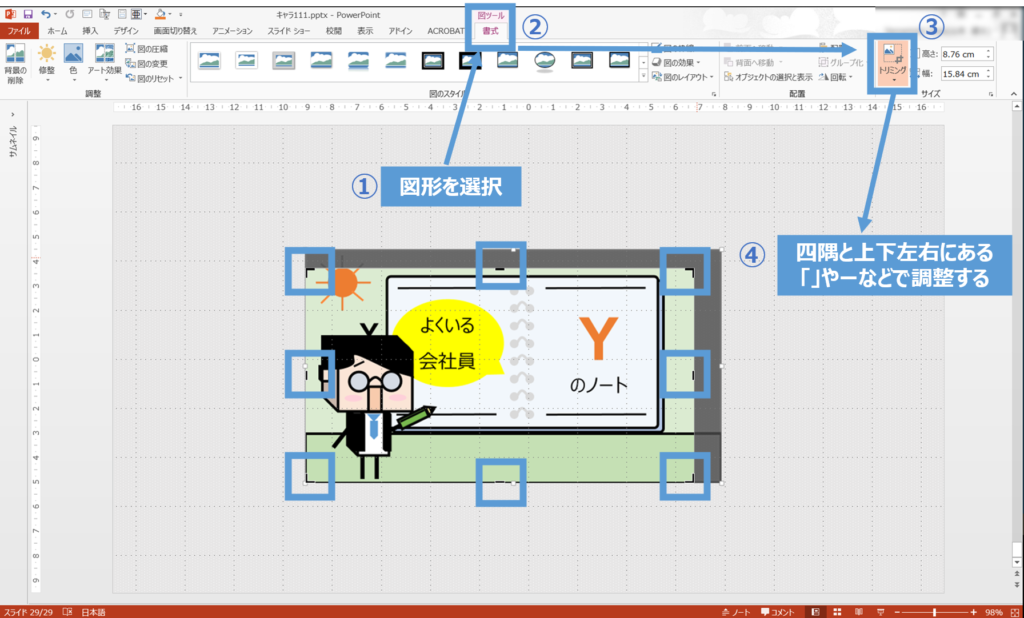
■ トリミングの方法
① トリミングしたい図を選択
② 図ツール 書式タブ
③ 右端のサイズグループにあるトリミングをクリック
④ 図の上下左右、四方に”「” ”-” ”」”がつくのでドラッグしてお好みのサイズに調整する
以上です。簡単ですよね。

やっぱりこの四角の枠にあわせて自分の目分量でじゃないとトリミングできませんよね?

いいえ、自分でサイズ調整をするほかに元からある既定の縦横比に図のサイズを合わせる方法や図形の形に合わせたトリミングなどの方法があります。

既定の縦横比に図のサイズを合わせる方法
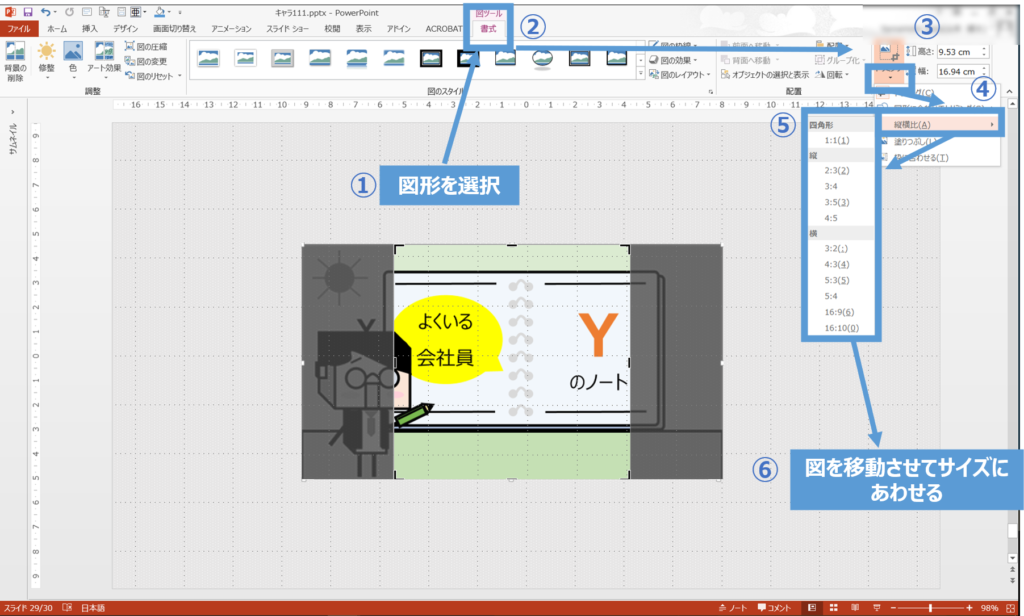
■ 既定の縦横比に図のサイズを合わせる方法
① トリミングしたい図を選択
② 図ツール 書式
③ 右端のサイズグループにあるトリミング下の▼をクリック
④ 縦横比をクリック
⑤ お好みの比率を選択する ⑥図を移動させることでトリミング範囲を選択

TwitterやFacebookのプロフィール写真は1:1ですしヘッダー画像の推奨サイズは3:1です。このようにサイズを調べてPowerPointトリミングしてサイズを合わせてもよいですね。

図形にあわせてトリミング
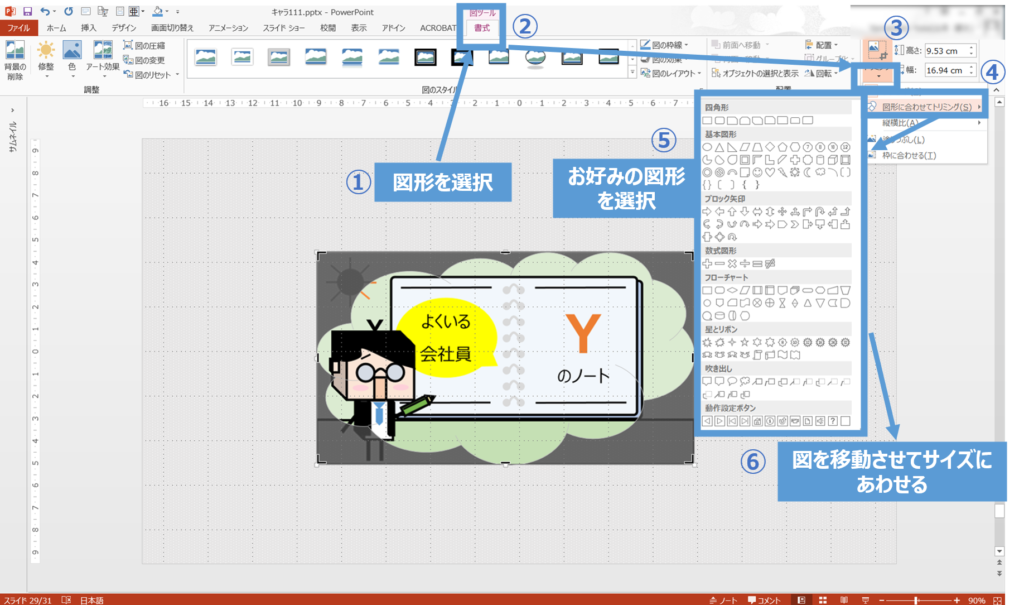
■ 図形にあわせてトリミング
① トリミングしたい図を選択
② 図ツール 書式タブ
③ 右端のサイズグループにあるトリミング下の▼をクリック
④ 図形にあわせてトリミングを選択
⑤ お好みの図形を選択する
⑥ 図を移動させることでトリミング範囲を選択

四角でトリミングするのは味気ないといったようなときに使用すると便利な機能です。

雲の形だったり、星の形だったりとおしゃれな図形を選択して表示が可能なんですね。







コメント